使用router-link传参:
第一种:
路径:http://localhost:8080/goodListP?id=2

跳转的页面获取参数:
this.$route.query.id

第二种:
路径:http://localhost:8080/goodListP/2

路由配置:

跳转的页面获取参数:
this.$route.params.id;

问题:使用router-link跳转到页面时,页面要F5刷新一下才能获取到数据
解决方法如下:
第一种:

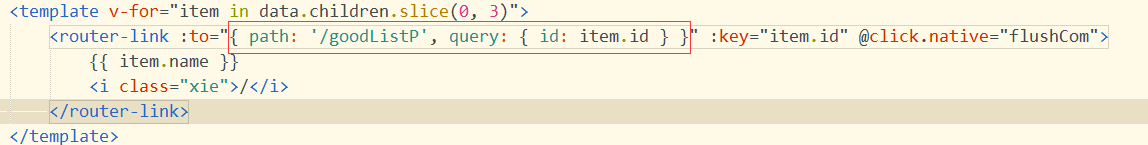
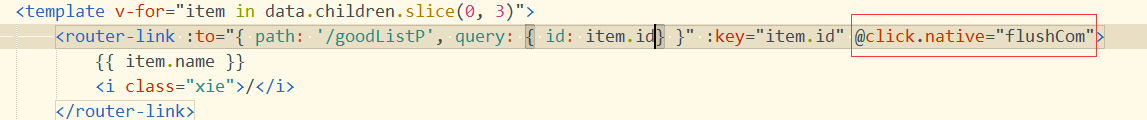
加上一个点击事件进行刷新页面
@click.native:事件后面要添加.native,不然添加的事件不起作用,具体原因应该是router-link为了阻止a标签的默认跳转事件

第二种:
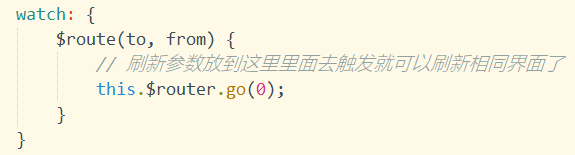
不给router-link添加点击事件,在跳转到的页面中加上以下代码: